列表
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了css盒子模型以及box-sizing属性的相关问题,box-sizing属性定义如何计算一个元素的总宽度和总高度,主要设置是否需要加上内边距(padding)和边框等,下面一起来看一
-
前端
UI状态伪类选择器,用于选择处于某种状态下的UI元素,主要用于HTML表单上,根据表单元素的不同状态,定义不同的样式,来增强用户体验。UI状态伪类选择器的特征:指定的样式只有在某种状态下才起作用表单元素的状态包括获得焦点、失去焦点、选中、未
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css伸缩盒布局的相关问题,一个元素设置 CSS 属性 display:flex 或者 display:inline-flex ,该元素就变为伸缩容器,下面一起来看一下,希望对大家
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了径向渐变的相关问题,径向渐变可以理解为有了半径值的渐变,即最终的效果不再是沿着一条直线轴进行渐变。最终实现的效果是圆形或者椭圆形,下面一起来看一下,希望对大家有帮助。(学习视频分享:c
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于transform变换和transitions过渡的相关问题,一起看看CSS实现盒子的转换与过渡效果,希望对大家有帮助。(学习视频分享:css视频教程、html视频教程)trans
-
前端
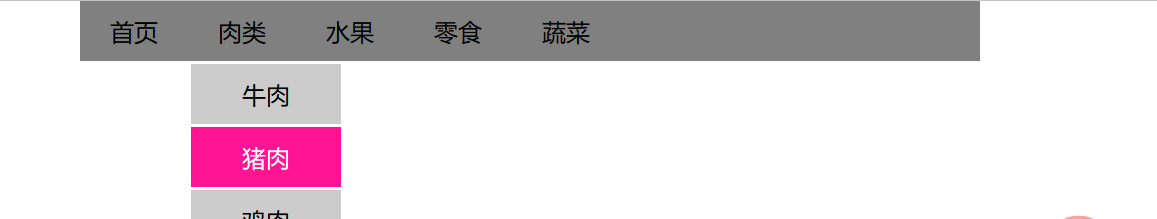
前言导航栏之前也做过……但都是很简单的一级导航栏或者用JQ实现的二级导航栏。但是关于页面展示的东西,还是应该由CSS来实现,JavaScript应该多负责动作。【推荐:css视频教程】基础首先是二级导航栏,例如这样的: 之前一直不明白……其
-
前端
什么是白噪声?CSS中如何利用柏林噪声绘制炫酷图形?下面本篇文章给大家介绍一下利用噪声构建美妙的 CSS 图形的方法,希望对大家有所帮助!在平时,我非常喜欢利用 CSS 去构建一些有意思的图形。【推荐学习:css视频教程】我们首先来看一个简
-
前端
如何使用CSS实现更加立体的阴影效果?下面本篇文章给大家聊聊CSS 阴影进阶,介绍一下巧用使用CSS实现立体阴影效果的方法,希望对大家有所帮助!CSS 阴影的存在,让物体看上去更加有型立体。【推荐学习:css视频教程】然而,在最简单的阴影使
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于设置元素高度和宽度属性的相关问题,height和width属性用于设置元素的高度和宽度,height和width属性不包括内边距、边框或外边距。下面一起来看一下,希望对大家有帮助。
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于基础css导航栏和下拉菜单的实现属性等相关问题,使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单,下面一起来看一下,希望对大家有帮助。(学习视频分享:css视频教程、ht
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于CSS定位属性中fixed 定位的相关问题,fixed定位表示元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会移动,下面一起来看一下,希望对大家有帮助。(学习视频分享
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于CSS定位属性中relative相对定位的相关问题,相对定位是元素在移动位置的时候,是相对于它原来的位置来说的,设置为相对定位的元素框会偏移某个距离,下面一起来看一下,希望对大家有
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css的绝对定位和相对定位的相关问题,相对定位是元素在移动位置的时候,是相对于它原来的位置来说的,绝对定位是元素在移动位置的时候,是相对于它的祖先元素来说的,下面一起来看一下,希望
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css的相对定位、绝对定位和固定定位的相关问题,css中的position属性,position有四个值:relative(相对定位)、absolute(绝对定位)、static(
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于元素显示与隐藏相关属性的问题,包括了display、visibility、overflow和opacity,下面一起来看一下,希望对大家有帮助。(学习视频分享:css视频教程、ht
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了float属性控制div左右浮动的相关问题,浮动,顾名思义,就是漂浮的意思。指的是一个元素脱离文档流,悬浮在父元素之上的现象,下面一起来看一下,希望对大家有帮助。(学习视频分享:css
-
前端
本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于盒子模型与浮动的相关问题,网页布局的本质在于通过css布局将盒子模型摆放至合适的位置,再放入所需元素,下面一起来看一下,希望对大家有帮助。(学习视频分享:css视频教程、html视
-
前端
在之前的文章《详解CSS的基本选择器,并聊聊选择器优先级》中,我们了解了CSS中的基本选择器,下面本篇文章我们聊聊层级选择器,希望对大家有所帮助!层级选择器CSS层级选择器 是根据HTML节点树之间的关系提供的选择器用法,所以说如果想要很好
-
前端
本篇文章给大家分享10个不错的CSS实用小技巧,让前端开发更轻松,快来收藏吧,希望对大家有所帮助!CSS 大约有两百个属性。很多属性都是相互关联的,理清楚每一个属性细节是不可能的。所以,本文分享一些有用的 CSS 小技巧,方便开发者和设计师
-
前端
本篇文章带大家一起深入了解一下CSS3中的新特性object-view-box属性,聊聊新属性的作用和使用方法,希望对大家有所帮助!在开发时,一直希望有一种原生的CSS方式来裁剪图片,并将其定位在我需要的任何方向。这可以通过使用一个额外的H